
From Mobile-First to a Fully Responsive Design
Adopting a mobile-first approach, I ensured my design solutions were effective for smaller devices. Hamburger menus and floating action buttons provided crucial space-saving solutions and allowed for a clutter-free navigation on mobile screens.
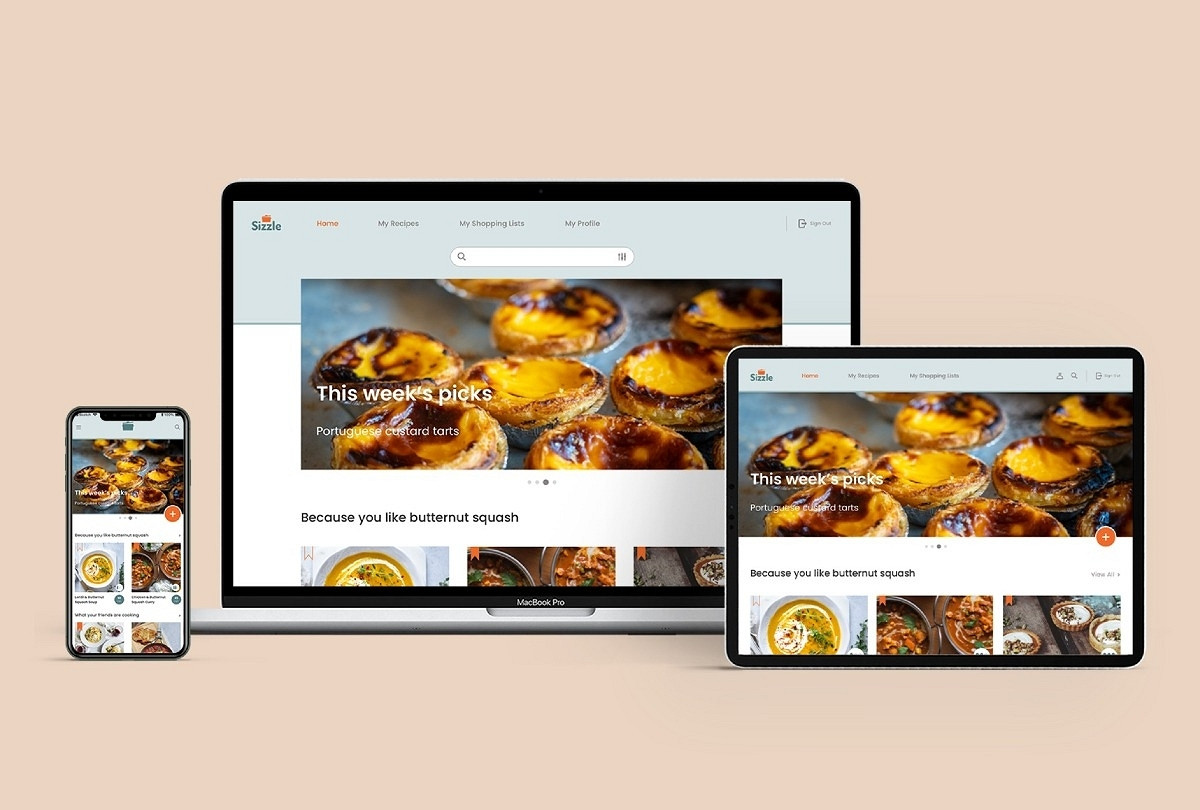
With a functional design in place for the smaller screens, I went on to develop the fully responsive design. To help me in this process, I used a comprehensive style guide compiled throughout the UI phase of the project and built responsive grids to adapt the layout for critical breakpoints.
A final round of peers’ reviews highlighted the need for further improvements, such as a contrast issue in the menu bar on the larger screens and unnecessary use of gradients on the Home screen banner image.
With these final tweaks addressed and incorporated, the final design is clean and simple, respecting the overall aesthetic direction of the project. It adapts naturally to all screen sizes, making the product widely accessible to suit different contexts of use



